Dimmer With Image Filters
<< Draw X | SquintTrailIndex | ImageViewer >>
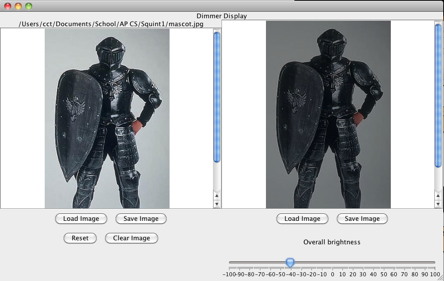
Notice how everything turned into Black&White? That is because making an SImage from a single pixel array will presume a black and white picture.
Color pictures require a pixel 3 brightness arrays: one for Red, one for Green, and another for Blue. Rather than write three loops, we will take advantage of Inheritance by writing various subclasses of an ImageFilter class.

DimmerDisplay.java
import squint.*; // See http://www.cs.williams.edu/~tom/weavingCS/s07/doc/squintDoc/squint/GUIManager.html
import javax.swing.*;
import java.awt.*;
/**
* DimmerDisplay here.
*
* @author Chris Thiel
* @version 16 Jan 2010
*/
public class DimmerDisplay extends GUIManager
{
private ImageViewer originalImage = new ImageViewer();
private ImageViewer newImage = new ImageViewer();
private DimmerSlider brightnessSlider = new DimmerSlider("All");
private JButton clearButton = new JButton("Clear Image");
private JButton resetButton = new JButton("Reset");
/**
* Dimmer DIsplay is the second Squint Lab
*/
public DimmerDisplay()
{
contentPane.setLayout( new BorderLayout() );
contentPane.add(new JLabel("Dimmer Display", JLabel.CENTER), BorderLayout.NORTH);
originalImage.setPic(new SImage(100,100,128));
JPanel imagePanel = new JPanel(new GridLayout(1,0));
imagePanel.add(originalImage);
imagePanel.add(newImage);
contentPane.add(imagePanel, BorderLayout.CENTER);
JPanel southPanel = new JPanel(new GridLayout(1,1));
JPanel buttonPanel = new JPanel();
buttonPanel.add(resetButton);
buttonPanel.add(clearButton);
southPanel.add(buttonPanel);
JPanel sliderPanel = new JPanel(new GridLayout(0,1));
sliderPanel.add(new JLabel("Overall brightness", SwingConstants.CENTER));
sliderPanel.add(brightnessSlider);
southPanel.add(sliderPanel);
contentPane.add(southPanel, BorderLayout.SOUTH);
//need to add the clear button
}
public void buttonClicked( JButton which )
{
if(which == clearButton){
originalImage.setPic(new SImage(100,100,128));
reset();
} else if (which == resetButton){
reset();
}
}
public void sliderChanged( JSlider which )
{
if (which == brightnessSlider){
newImage.setPic(dimAll(originalImage.getPic()));
}
}
public SImage dimAll( SImage original)
{
int value = brightnessSlider.getValue();
Scaler adjustAll = new Scaler(value+100,100);
return adjustAll.filter(original);
}
public void reset( )
{
brightnessSlider.setValue(0);
newImage.setPic(originalImage.getPic());
}
}
SimmerSlider
import javax.swing.*;
import java.awt.*;
import squint.*;
/**
* A Dimmer Slider has a label and an indicator.
*
* @author Chris Thiel
* @version 25 Jan 2010
*/
public class DimmerSlider extends JSlider
{
private JLabel nameLabel= new JLabel();
private JLabel brightnessLabel = new JLabel();
/**
* Constructor for objects of class DimmerSlider
*/
public DimmerSlider(String name )
{
super(-100,100);
setMajorTickSpacing(10);
setMinorTickSpacing(1);
setSnapToTicks(true);
setPaintTicks(true);
setPaintLabels(true);
}
}
ImageFilter.java
import squint.*;
public class ImageFilter {
// Create a filter
public ImageFilter( ) {
}
// Given an image, produce a copy
public SImage filter( SImage original ) {
return new SImage( layerFilter( original, SImage.RED ),
layerFilter( original, SImage.GREEN ),
layerFilter( original, SImage.BLUE )
);
}
// Extract the specified color pixel array
public int [][] layerFilter( SImage orig, int layer ) {
return pixelFilter( orig.getPixelArray( layer ) );
}
// Adjust the number of distinct brightness levels used in a pixel array
public int [][] pixelFilter( int [][] shades ) {
return shades;
}
}
Scaler.java
import squint.*;
public class Scaler extends ImageFilter {
private int mult, div;
public Scaler( int amult, int adiv ) {
mult = amult;
div = adiv;
}
public int [][] pixelFilter( int [][] shades ) {
for ( int x = 0; x < shades.length; ++x ) {
for ( int y = 0; y < shades[0].length; ++y ) {
shades[x][y] = (mult*shades[x][y] )/div;
}
}
return shades;
}
}
SquintApp3.java
/**
* StegoApp has the main method
* to start up the StegoDisplay.
*
* @author Chris Thiel
* @version 23 Jan 2010
*/
public class Squint3App
{
public static void main(String[] args)
{
DimmerDisplay squint3=new DimmerDisplay();
squint3.createWindow(1200,600);
}
}
Activities
- Get the Application running
- Add a slder to adjust only the red. Make a method in
DimmerDisplaycalleddimRedthat uses thelayerFiltermethod instead of thefiltermethod - Do the same for blue and green
mascot.jpg

