Make Custom Pictures For Gridworld Actors
<< AntFarm | GridworldTrailIndex | Custom ActorWorld that Reports the Furthest Bug >>
If you save a gif file with the same name as your Actor, it will will be shown in your instance of ActorWorld.
For best results:
- Make it square ( like 48 x 48 pixels, 96 x 96, or 480 x 480)
- Make it shades of grey, black and white (so it can be tinted when you change colors
- Put the head at the top (so it moves head first)
You can make the grid larger or smaller with Ctrl-PageUp or Ctrl-PageDown (Cmd-PgUp and Cmd-PgDwn on a Mac)
Watch a Video Tutorial on how to have your images appear in GridWorld.

import info.gridworld.actor.Bug;
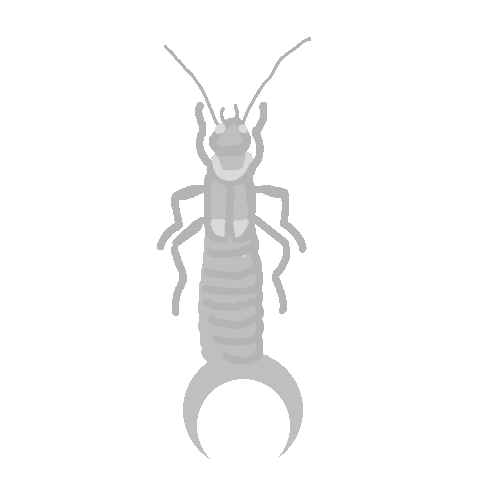
public class Earwig extends Bug
{
public Earwig(){
super();
}
}
I made this by tracing a photo of an Earwig using a transparent layer in GIMP (an open source application like PhotoShop). I found a photo of an earwig, made a new file in GIMP that was 480 x 480, imported the photo into a layer, and scaled it down. Then I made a transparent layer over the photo layer with a grey brush and traced. I turned off the visibility of the photo and saved it as Earwig.gif .

I made this by taking a photo, and erasing the edges. You may wish to make the image greyscale so it takes the color better when you setColor() of your Actor. Gridworld will only pay attention to black, so you will notice that the tires will always be black, but the red tail light will change color if the Actor changes its color. If instead you wish to have the colors to always be displayed as the original, then you should set the Actor's color to null with the line setColor(null).
